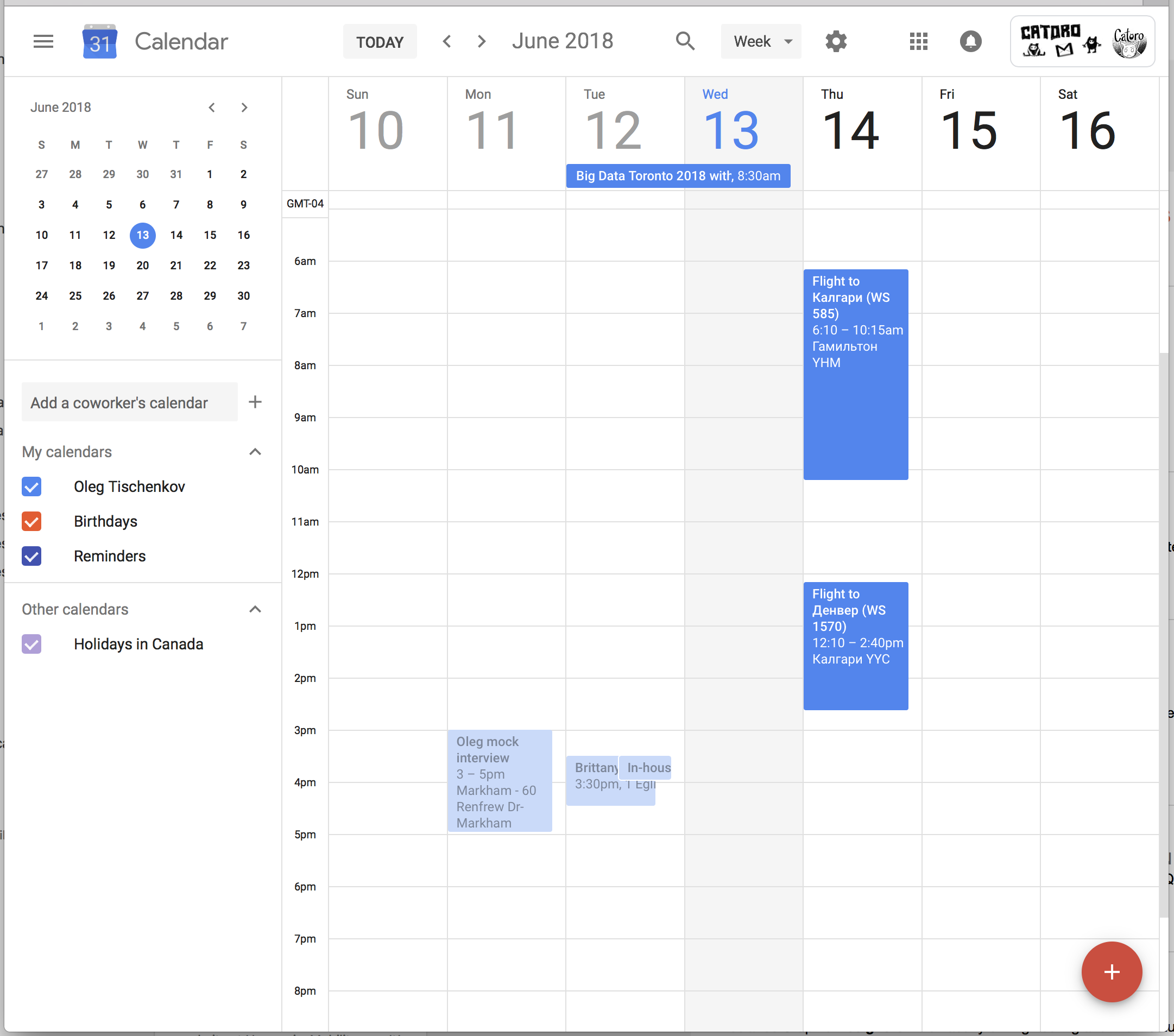
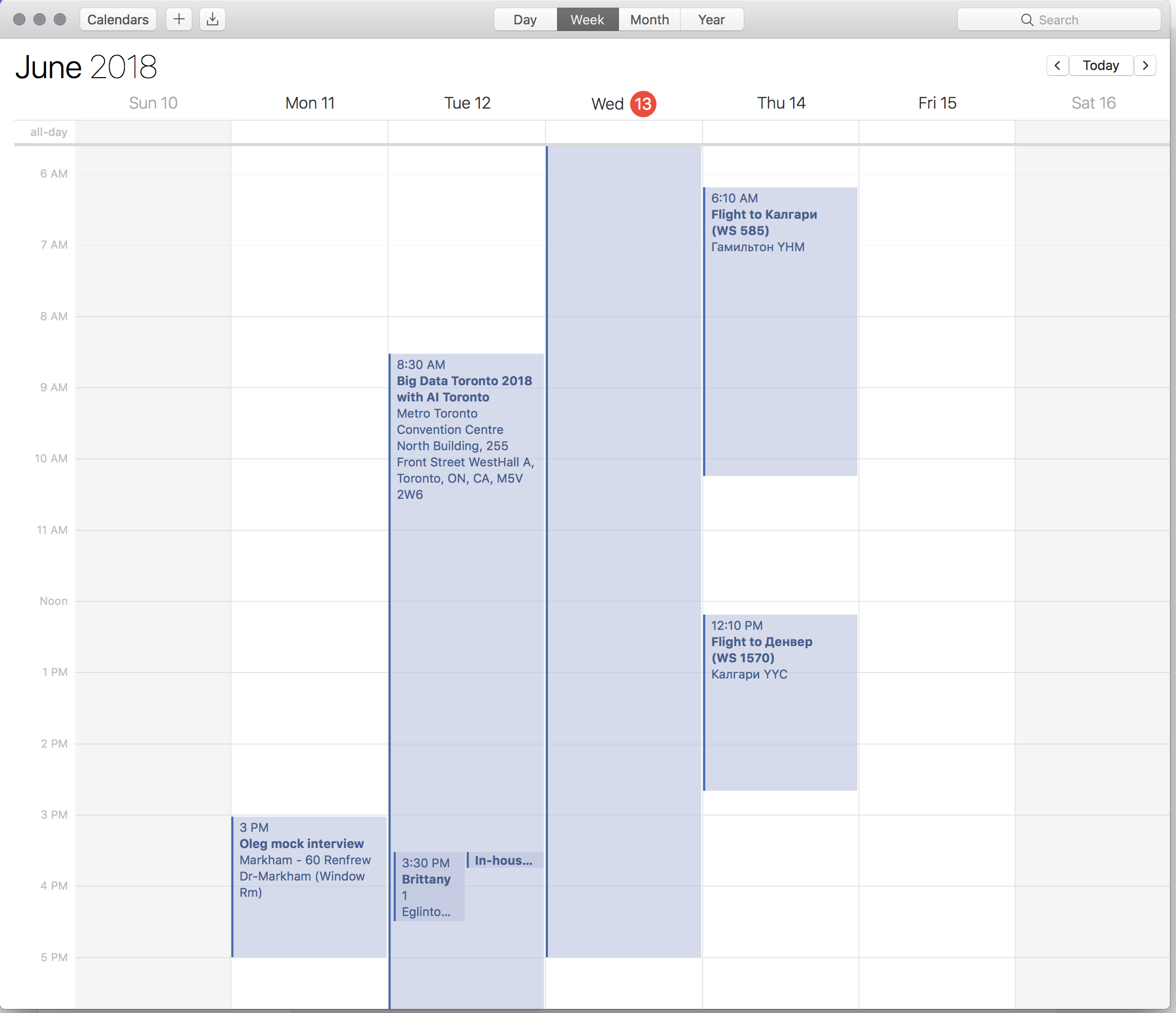
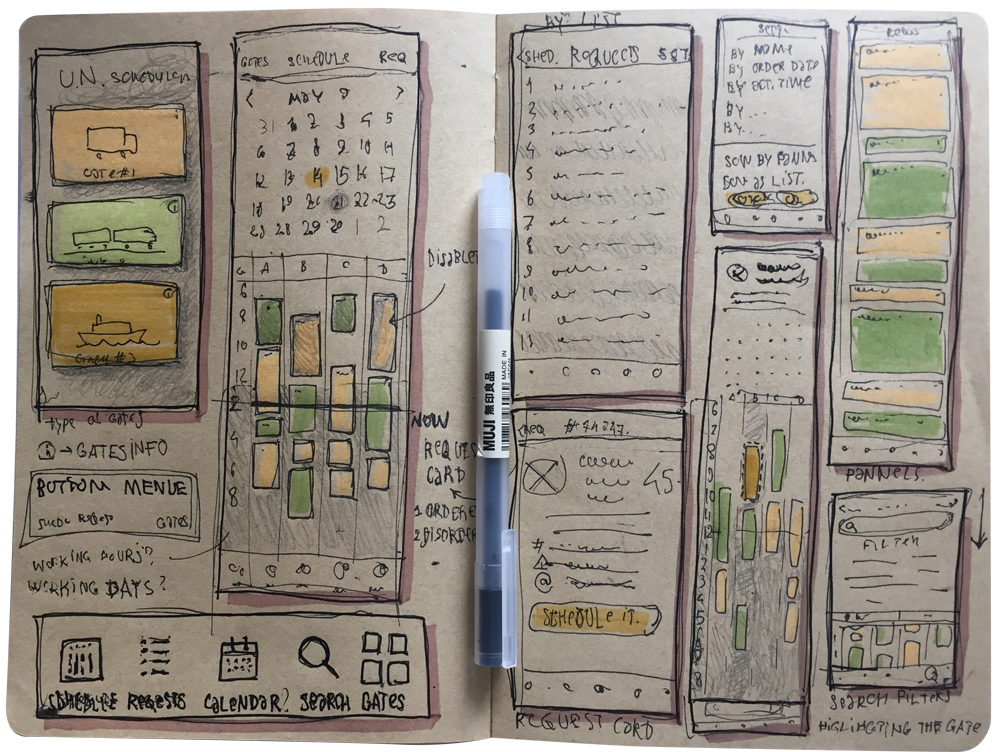
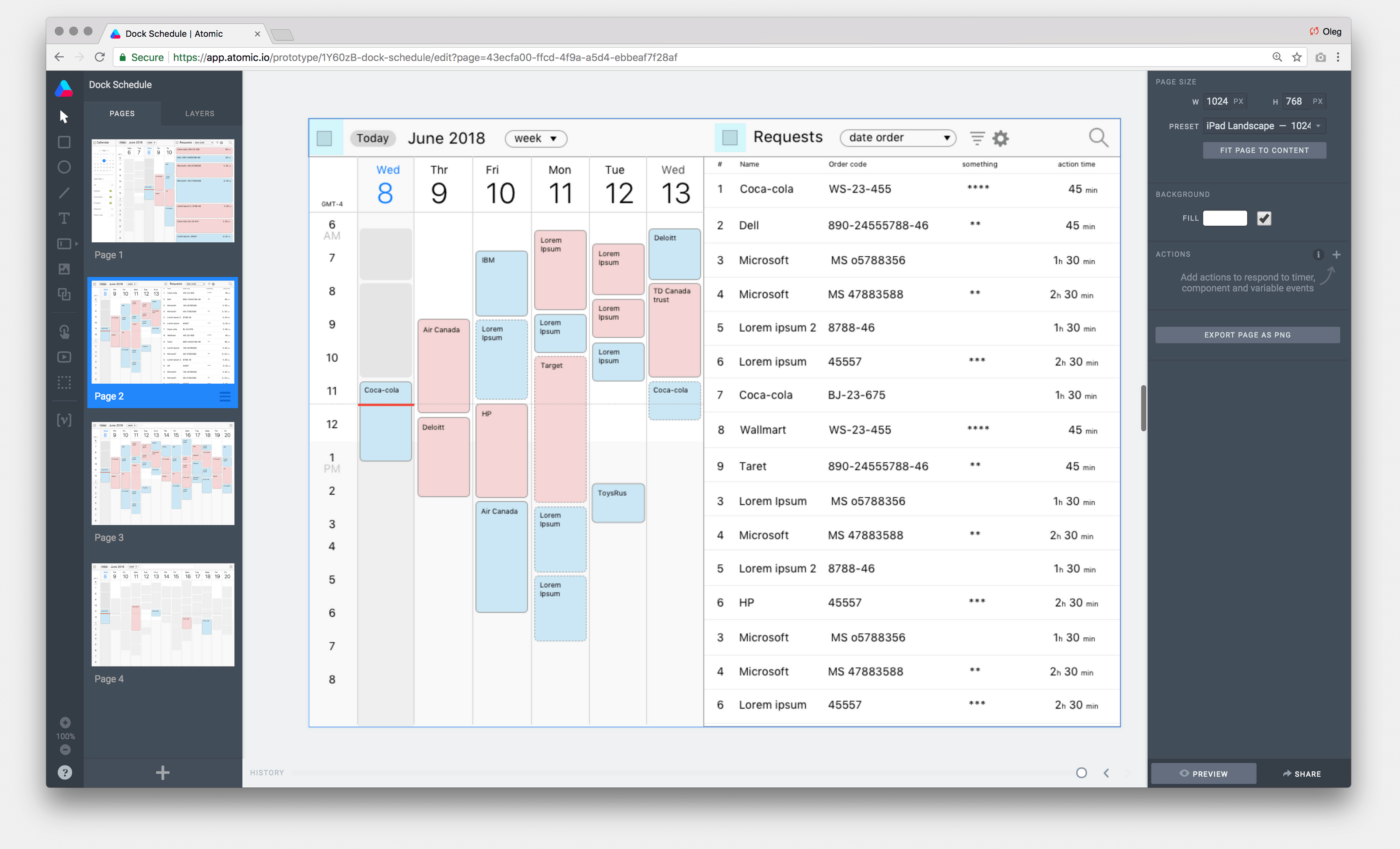
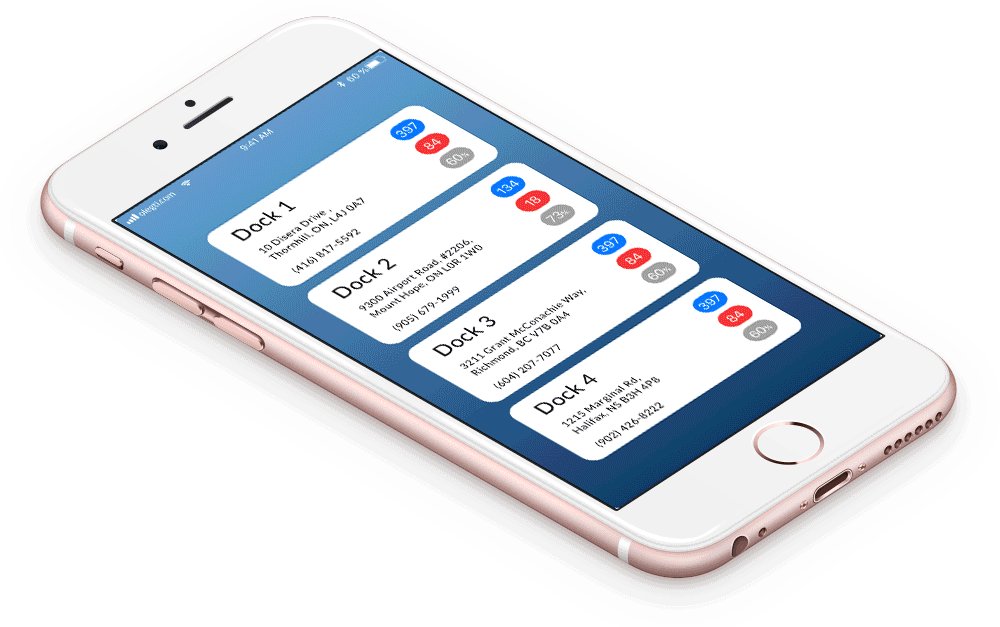
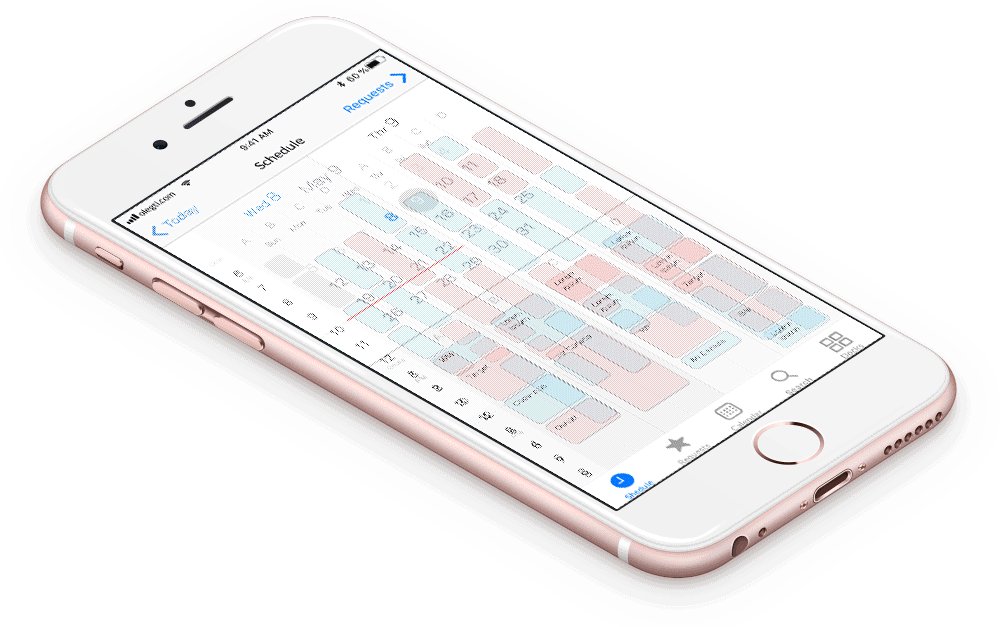
I made a low fidelity mockup.
We tested it, collected comments from clerks and after that we discussed this prototype with the product owner and other involved coworkers.
Basing on these results we decided to make some critical changes in brief. But this work and my solutions were accepted as base for the final product.
Here I'm returning to step 2 and begin to study my questions in depth, continuing on updating the wireframes and all other steps while focussing on business needs and first of all the user convenience.
Fell free answer you questions by
oleg@catoro.ca